Jakie korzyści niesie za sobą wdrożenie API konwersji?
-
- Ograniczenie wpływu blokowania reklam i systemów ochrony prywatności. Ponieważ dane nie są przekazywane za pomocą kodu zdarzenia w strukturze serwisu, można skuteczniej obchodzić tego typu blokady. Dodatkowo niwelowane są problemy związane z sytuacjami, gdy kod Pixela nie zostanie załadowany, co powoduje błędy w raportowaniu i liczeniu konwersji. W perspektywie daje to więc szerszy target i lepiej zbierane dane raportowe.
- Optymalizacja reklam na podstawie dalszych działań po konwersji. Brzmi skomplikowanie, ale API konwersji nadaje każdemu użytkownikowi ID i mierzy jego działania i konwersje nawet już po zakupie, jeżeli taki był cel. Dzięki temu algorytmy stojące za rozszerzonymi grupami odbiorców i optymalizacji po konwersji będą miały znacznie bogatsze zbiory danych, do parametryzowania użytkownika.
- Dzięki pełniejszemu obrazowi użytkownika i lepszemu śledzeniu można będzie lepiej monitorować atrybucję i ścieżkę od kliknięcia do konwersji. Jest to trudne zadanie, z którym Meta radzi sobie różnie. Nacisk na poprawę jakości zdarzeń i Google Analytics 4, który opiera się na ich rejestrowaniu, daje nadzieję, że raportowane wyniki będą ze sobą kompatybilne, z czym obecnie bywa różnie.
- Zbieranie większej ilości informacji o użytkownikach i lepsze dopasowanie zdarzeń. API konwersji, ze wsparciem Pixela, ma dostarczyć całą masę dodatkowych informacji, których pozyskanie nie jest możliwe przy zastosowaniu jedynie Pixela. Dzięki temu dopasowanie do zdarzeń jest znacznie lepsze, a grupy rozszerzonych odbiorców zyskują nową jakość.
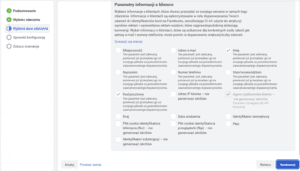
- Większe bezpieczeństwo i mniej nieprzewidywalności. System poinformuje o tym, co i gdzie jest publikowane i pozwoli stworzyć białe i czarne listy.
- Pozwala nadal docierać z reklamami do użytkowników systemu Apple, zarówno w remarketingu oraz z kierowania reklam na zdarzenia lub wykluczanie zdarzeniami. Współpraca Apple i Meta była szeroko komunikowana na banerach kilka miesięcy przed opublikowaniem iOS 14, Meta dobrze przygotowała reklamodawców informując o zmianach i sposobach ograniczenia ich skutków.
Zrozumieć problem to połowa jego rozwiązania
Obecnie mamy dwa rodzaje śledzenia konwersji:- Oparty o cookie – czyli Pixel, w którym zapisywane informacje o logowaniu muszą zostać wysłane do przeglądarki, a następnie zostać załadowane. Jeżeli coś w tym procesie się nie uda, zdarzenie przypisane do użytkownika nie zostanie zarejestrowane, a konwersja zliczona.
- Na protokole Server 2 Server (S2S), którego przykładem jest API Konwersji. Nie są tutaj generowane żadne pliki, informacje o odwiedzającym serwis są wywoływane na warstwie serwerowej i bezpośrednio przekazywane na serwer Meta. Dzięki unikatowemu ID użytkownika, które jest przypisywane każdej wykonywanej w serwisie akcji w postaci np. ukrytego parametru w url (fbclid).
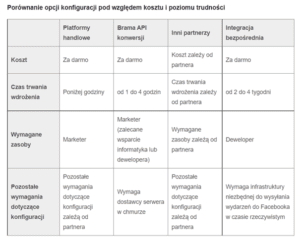
Czy wdrożenie API konwersji jest trudne? Jak wdrożyć API konwersji?
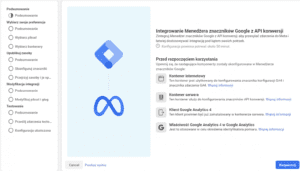
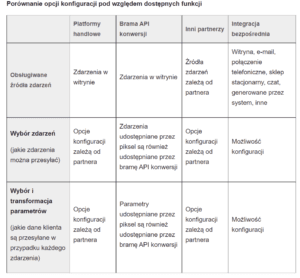
Możliwości jest obecnie kilka. Oceniając subiektywnie, konwersje API podzielone są względem dodatkowych kompetencji, jakie musi posiadać wdrożeniowiec. Integracja partnerska – za pomocą wtyczek, które konfigurują całość zaraz po uruchomieniu. Wspierane CMSy: WordPress i WooCommerce, Shopify, Magento i system do marketing automation Zapier oraz kilka mniej popularnych w Polsce. Do ich konfiguracji wystarczy podstawowa wiedza z używanego systemu CMS.- Brama API Konwersji – brzmi strasznie, ale to właśnie za jej pomocą można łatwo zaimplementować API konwersji na dowolnym serwisie. Aby tego dokonać trzeba mieć wiedzę z zakresu zarządzania domenami, technicznej konfiguracji aplikacji AWS na zasadzie „wiem, co gdzie trzeba powpisywać”.
- Aplikacja Server Side – API Konwersji można wdrożyć za pomocą Menedżera Tagów Google, który dzięki aplikacji po stronie serwera zapewnia większe bezpieczeństwo danych użytkowników.
- Integracja bezpośrednia z wykorzystaniem kodu – jedynie we współpracy z developerem obeznanym w dokumentacji technicznej. Panel konfiguracji nie wygląda zbyt przyjaźnie nawet dla specjalisty od reklam.
Źródła:
-
- Protokół S2S: www-knorex-com.translate.goog/
- Porównanie opcji konfiguracji API konwersji: www.facebook.com/business
- Aplikacje Server Side: https://blog.google/