Jeśli uznamy, że landing page’y jest tyle, ile kampanii, to zapewne przesadzimy, ale niewątpliwie jest ich mnóstwo – mikrostronek, na których poszerzamy temat muśnięty na banerze lub też części serwisu, do których przekazy reklamowe nas przenoszą. A wszystkie mają na celu skłonić nas do jakiegoś działania – kupienia, zostawienia danych kontaktowych, pobrania plików lub choćby przeczytania artykułu (na stronie którego zostaniemy zbombardowani kolejnymi reklamami). Jeśli jest ich tyle, jak sprawić, żeby nasz był tym wyjątkowym? Jednego uniwersalnego przepisu nie ma, ale jest kilka wskazówek, którymi warto się kierować:
Skoncentrowanie na celu

Kluczowe jest tutaj, że cel powinien być jeden – dobrze zaplanowany i określony. Przede wszystkim należy zadbać o to, żeby na stronie nie było zbyt dużo możliwości tzw. ucieczki – przejścia na inną stronę, linkowania do innych treści. Z tego względu nie wstawiajmy klasycznego menu. Cały wysiłek włóżmy w podkreślenie celu – grafika obrazująca korzyści, jakie odbiorca odniesie, chwytliwy tekst i przede wszystkim widoczny i jasny przycisk Call to Action (CTA), który od razu pokaże jakiej akcji od użytkownika oczekujemy: „Kup teraz”, „Pobierz bezpłatny egzemplarz”, „Zarezerwuj”. Niechaj będą one najlepiej widocznymi elementami strony, odróżniają się od tła.
Język korzyści

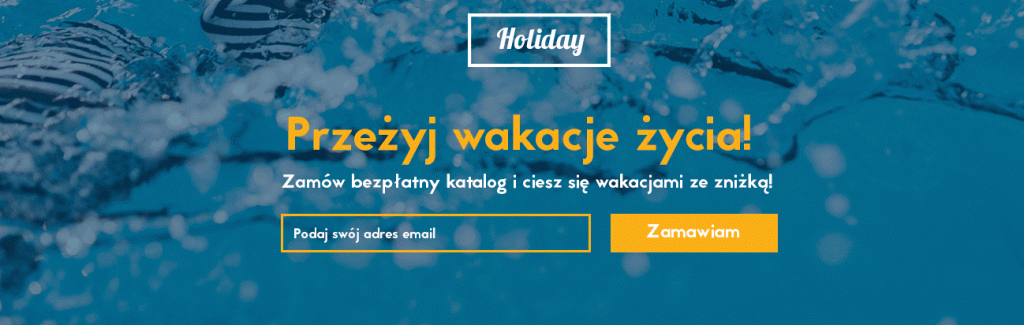
Ten język powinien bić z naszego landing page’a już od nagłówka począwszy – „Już dziś spełnij swoje marzenia o podróżach”, „Nie czekaj – ciesz się pewnością jaką daje nasz produkt”, „Odbierz jeden z 1000 darmowych egzemplarzy” – to przykłady tego, w jaki sposób powinniśmy powitać na naszej stronie użytkowników – zapoznając ich od samego początku z korzyścią, jaką osiągną. Dalsza komunikacja powinna tylko podkreślać te korzyści – wypunktowanie zalet produktu to nie wszystko, trzeba powiedzieć, jaką korzyść odniesie nasz klient. Język powinien być prosty, komunikaty zwięzłe w jasny sposób informujące o tym kto i co oferuje i co trzeba zrobić, by to zdobyć/osiągnąć.
Prosta, atrakcyjna grafika

W dzisiejszych czasach już przyzwyczailiśmy się, że często ważniejsze do tego co komunikujemy, jest w jaki sposób to przedstawiamy. W przypadku landing page’y ważne jest, aby grafika była podkreśleniem przedstawianych korzyści, ale nie odwracała od nich uwagi. Dobrej jakości zdjęcia korespondujące z przekazem, czytelne czcionki i ikony uwypuklające przekaz – wszystko to powinno być dobrze ze sobą zgrane, a sam landing nie może być przeładowany elementami graficznymi.
Dobrze jest, gdy grafika strony docelowej jest spójna z innymi materiałami danego produktu czy usługi – bannerami, folderami itp.
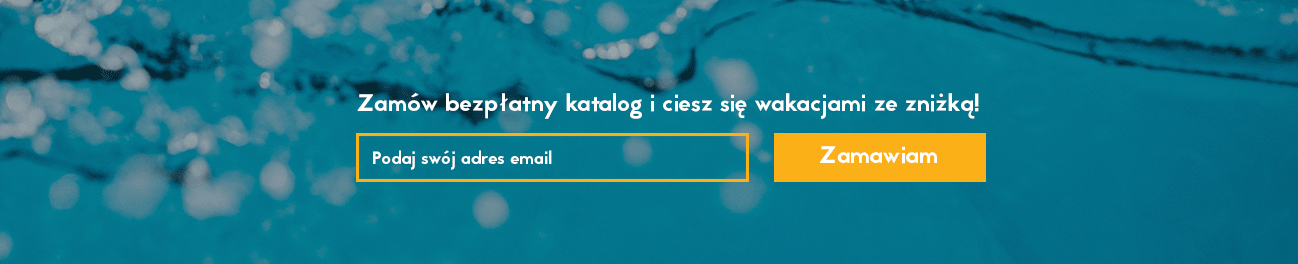
Dobrze zaprezentowany formularz

Formularz powinien być przede wszystkim krótki – konieczność wpisywania dużej ilości danych zniechęca użytkownika i zmniejsza prawdopodobieństwo jego wypełnienia. Pytajmy wiec o najważniejsze, a wówczas podniesiemy szanse uzyskania kolejnych danych w następnym etapie kontaktu. Jeśli planujemy osobną stronę z podziękowaniem – możemy tam zapytać o dodatkowe informacje. Upewnijmy się też, że dane z formularza spływają tam, gdzie powinny i są we właściwy sposób zapisywane.
Testowanie

Aby landing page był efektywny, musimy włożyć nieco wysiłku w przetestowanie go i być gotowym na wprowadzenie zmian, jeśli zajdzie taka konieczność. Dobrym sposobem jest przeprowadzenie testów A/B – przygotowujemy dwie wersje landing page’a, które różną się jakimś elementem (rozmieszczeniem elementów, tekstem na buttonie lub zdjęciem) i testujemy, która odnosi lepszy efekt. Pamiętajmy o śledzeniu konwersji – upewnimy się, że mamy wszystko ustawione w sposób niezbędny do sprawdzania, jak nasza strona sobie radzi.
Koniecznie też sprawdźmy działanie strony na małych ekranach – kampanie zawsze trafią również do użytkowników mobilnych.
Oczywiście każdy z tych punktów można by rozwinąć, do każdego coś dodać, ale jeśli zastosujemy już te uproszczone zasady, mamy szansę na poprawny, dobry landing page, który spełni swoją rolę.