Podczas pracy nad tekstem, pod uwagę wzięłam jedynie podstawowe zagadnienia podejmowane w procesie projektowania strony, traktując je bardzo ogólnie. Tak też zostały postawione pytania – w sposób, którego najprawdopodobniej użyłaby większość osób nie mająca wcześniej styczności z modelami językowymi, takimi jak ChatGPT. Sprawdźmy więc w czym może pomóc ChatGPT użytkownikowi, który nie ma wiedzy o specjalnych metodach promptowowania.
Możliwość generowania tekstów zamiast lorem ipsum
Olbrzymim ułatwieniem dla każdego projektanta jest możliwość korzystania z docelowych tekstów. Często jednak zdarza się, że copy powstaje na późniejszym etapie, a w momencie projektowania makiet musimy posiłkować się wstawkami typu „Tutaj będzie akapit tekstu opisujący, dlaczego warto zapisać się do naszego programu lojalnościowego” lub, o zgrozo, „lorem ipsum”. ChatGPT wygeneruje nam teksty, które nie tylko pomogą nam w rozłożeniu treści, ale też pokażą klientowi pełniejszy obraz docelowej struktury.
Oczywiście tekst proponowany przez model językowy jest bardzo podstawowy, ale wystarczający, aby umieść go na makiecie:

Zmiana układu treści
Projektanci często dostają wstępne treści w formie, która nie odpowiada układowi, ustalonemu na etapie warsztatów projektowych. Ponieważ nie zawsze mamy czas lub zasoby, żeby usuwać takie przeszkody, również w tym ChatGPT może nam pomóc:

Możemy szybko wygenerować teksty w takiej formie, jaka jest nam potrzebna, a dodatkowo poprosić narzędzie np. o podpowiedź odnośnie treści do CTA:

Podpowiedź dotycząca struktury strony
Wchodząc głębiej w samo projektowanie, możemy otrzymać od ChatGPT wytyczne odnośnie struktury dowolnej strony:

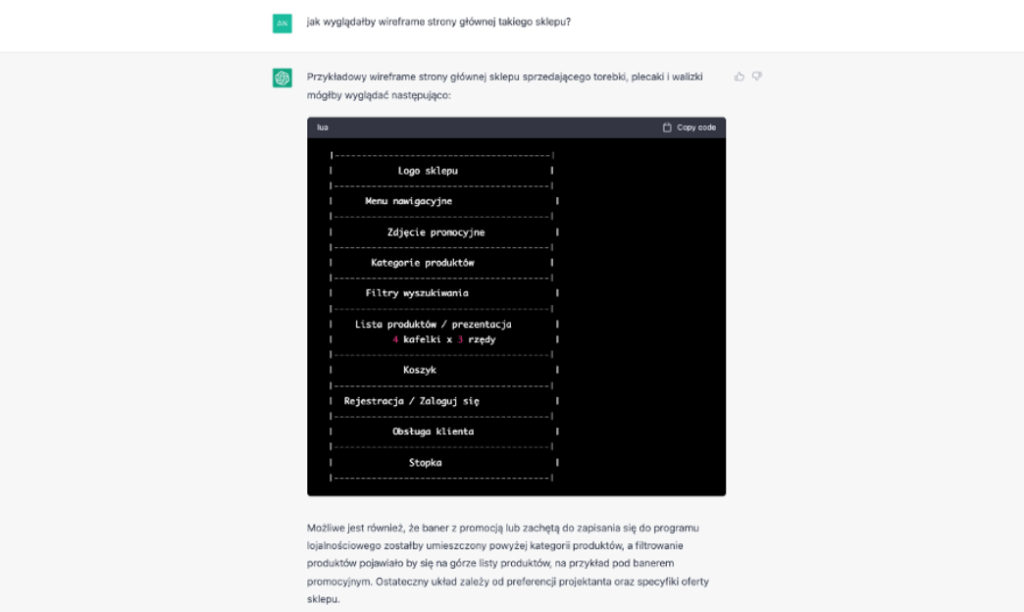
W tym przypadku jest to jednak bardziej lista elementów, bez podziału na to co i gdzie powinno być rozmieszczone. Próba doprecyzowania poprzez prośbę o wireframe również nie była satysfakcjonująca:

Czat słusznie jednak zauważa, że ostateczny układ zależy od preferencji projektanta – do moich preferencji z pewnością nie należy umieszczanie koszyka w połowie wysokości strony 😉
Podpowiedź dotycząca narzędzi
Zapytany o narzędzia, w których można dany wireframe rozrysować, podpowiada kilka, dyplomatycznie nie wyróżniając żadnego:

Podpowiedź dotycząca narzędzi
Są to podstawowe, często używane w pracy projektanta narzędzia, bez zaskoczeń.
Dobór kolorystyki i zdjęć
Sprawdzając, jak dobrać kolorystykę dla wybranego segmentu usług i grupy docelowej, narzędzie podpowiada nam zgodnie z ogólnymi zasadami psychologii kolorów oraz najczęstszego wykorzystania poszczególnych kolorów w danym typie stron:

Dobór zdjęć również wydaje się być zasugerowany logicznie, choć bardzo ogólnie, co oczywiście przy tak postawionym pytaniu nie dziwi zanadto:

Testowanie interfejsu
Ostatnim krokiem w naszej krótkiej wędrówce jest postawienie pytania, jak zweryfikować powstały interfejs. Odpowiedzi są oczywiście ogólne, ale pokazują obraz czynności możliwych do wykonania:

Podsumowanie
Czy ChatGPT spełnił moje oczekiwania w tym teście? I tak, i nie. Opcje generowania tekstów i nadawania im pożądanej struktury na pewno ułatwią pracę projektantów. Makieta będzie wyglądała lepiej, ale oczywiście nie zastąpi pracy copywriterów (nawet przy użyciu bardziej skomplikowanych promptów, teksty są dość sztampowe).
Wchodząc w sam temat projektowania, nawet w tak prostą rzecz jak struktura strony, narzędzie nie poradziło sobie zbyt dobrze. Próby doprecyzowania również nie były satysfakcjonujące. Dla doświadczonego pracownika odpowiedzi nic nie wniosły, ale być może dla osoby, która dopiero zaczyna przygodę z projektowaniem byłby to dobry start (może z wyjątkiem koszyka w połowie strony ;)).
Wrażenia i wnioski? Po „rozmowie” z AI na temat projektowania pojawiło się nie tylko wiele inspiracji, jak jeszcze można wykorzystać ChatGPT nawet na takim podstawowym poziomie, ale też chęć sprawdzenia, co się stanie, jeśli podejdziemy do tematu głębiej, bardziej specjalistycznie.
Wychodzi na to, że jest to w takim razie pierwszy z serii wpisów na ten temat. Biorąc pod uwagę zarówno możliwość doprecyzowania pytań, jak i nieustanną naukę narzędzia, mam nadzieję, ale i obawiam się, że wyniki mogą być oszałamiające.