Dlaczego użytkownicy opuszczają stronę? Jako najczęstsze powody wskazują wolne ładowanie strony (aż 88%), problemy z responsywnością i złą nawigację na stronie.[1]
Zadaj sobie 5 pytań i sprawdź, jak w tym zakresie radzi sobie Twój e-sklep.
Jakie są czasy ładowania na stronie?
Czas ładowania strony ma ogromny wpływ na konwersję. Badania Google wykazują, że każde wydłużenie ładowania strony o sekundę powoduje spadek konwersji nawet o 20%[1]!
Co najczęściej wydłuża czas ładowania strony?
- brak optymalizacji strony,
- zbyt wiele skryptów,
- używanie nieskompresowanych plików,
- zbyt wiele obrazów.
Dzięki narzędziom takim jak PageSpeed Insights samodzielnie możesz sprawdzić, co powoduje ten problem na Twojej stronie. Po wpisaniu URL otrzymasz wytyczne, których wdrożenie pomoże Ci go zminimalizować.

Czy nawigacja jest intuicyjna?
Dzięki intuicyjnej nawigacji jesteśmy w stanie szybciej znaleźć potrzebne informacje. Im sprawniej użytkownik zlokalizuje potrzebne mu elementy, tym mniejsze ryzyko, że poczuje frustrację i porzuci działania na Twojej stronie. Dobrze zaprojektowana nawigacja zwiększa zaangażowanie użytkownika, jednocześnie minimalizując liczbę błędnych kliknięć, które powodują pogorszenie płynności poruszania się po stronie.
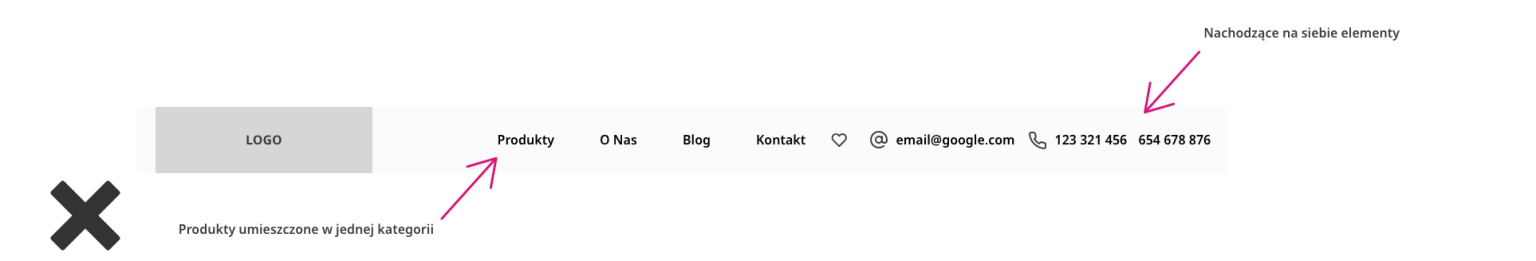
Zrozumiała struktura menu, kategorie oraz etykiety pozwalają użytkownikowi na szybkie znalezienie tego, czego szuka. Menu zaprojektowane według zasad projektowania UX:
- posiada prostą, czytelną strukturę,
- zawiera elementy rozmieszczone w sposób intuicyjny dla użytkownika,
- składa się z nazw napisanych jasnym, zrozumiałym językiem: unikaj profesjonalnej terminologii, która może być niezrozumiała dla grupy docelowej,
- posiada skróty przedstawione w formie ikon, takie jak „lista ulubionych” w sposób zrozumiały dla użytkownika,
- obejmuje wyszukiwarkę, która umożliwia szybsze znalezienie interesujących produktów/usług na stronie.


Czy formularze są przyjazne dla użytkownika?
Jeśli formularze są zaprojektowanie w sposów nieintuicyjny, użytkownik może mieć trudność z ich wypełnieniem, a to często wywołuje niezadowolenie i frustrację. Możesz więc stracić potencjalny zakup!
Dobrze zaprojektowany pod kątem User Experience formularz:
- jest napisany prostym językiem – tak, aby użytkownik mógł łatwo zrozumieć informacje w nim zawarte,
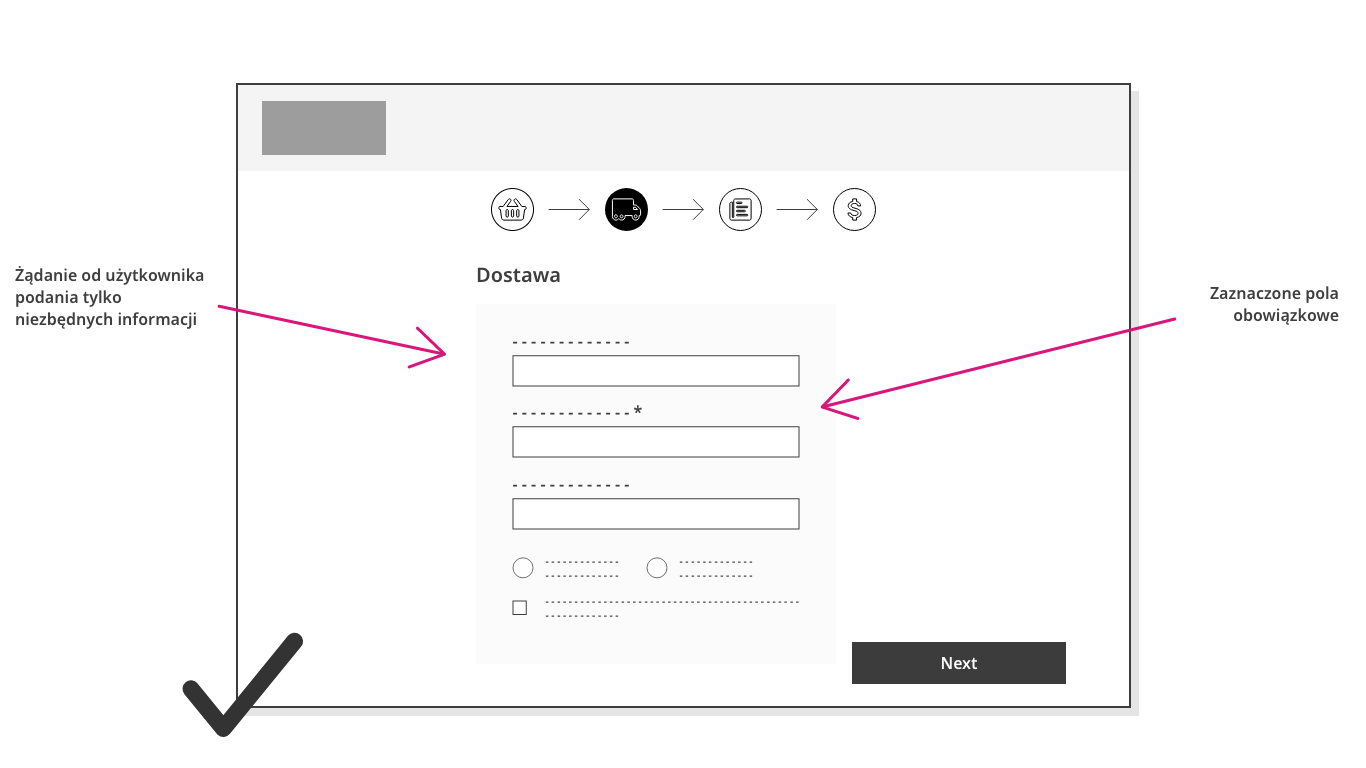
- jasno przedstawia wytyczne potrzebne do jego uzupełnienia,
- zapewnia użytkownikowi informację o błędnym wypełnieniu oraz skłania go do poprawienia lub dopisania informacji,
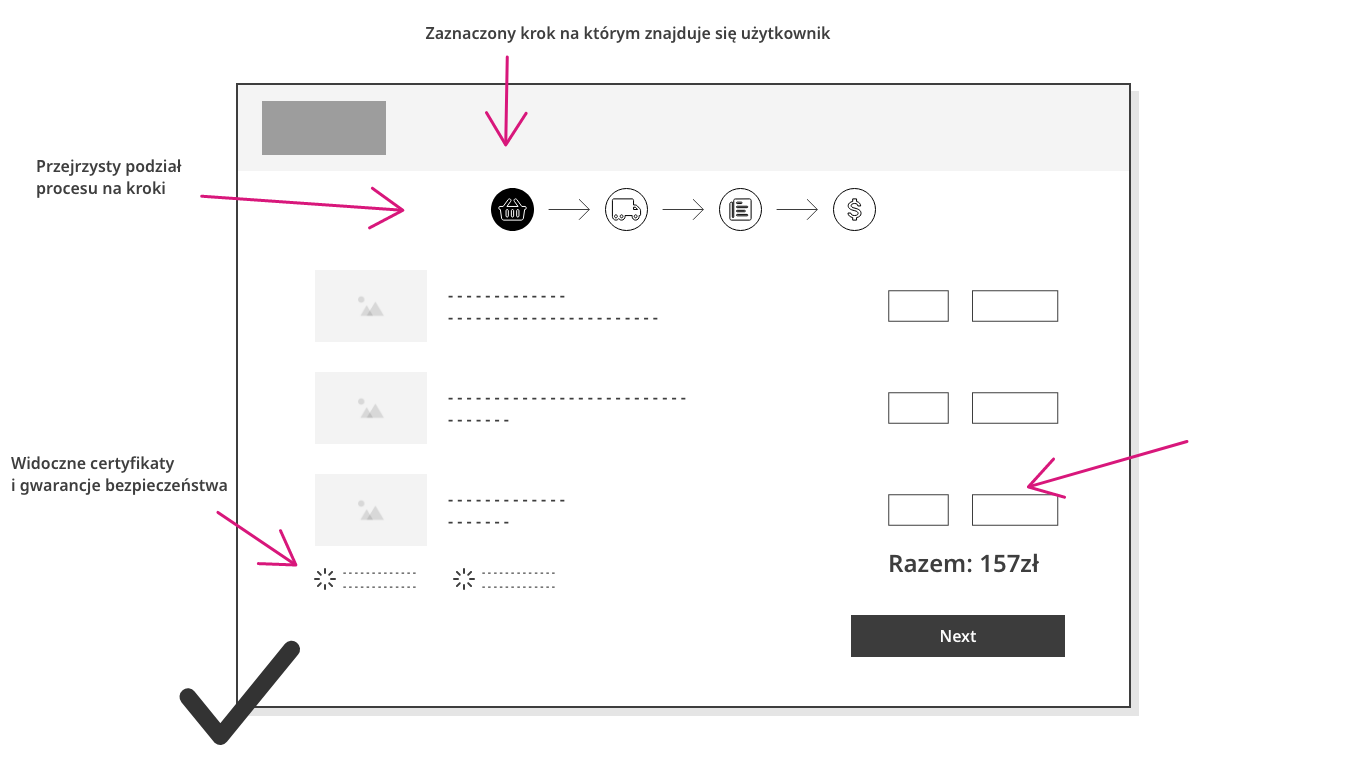
- posiada widoczną drogę użytkownika, która obrazuje etap, na którym ten obecnie się znajduje.
Podczas projektowania formularza zastanów się, do czego ma on służyć i jakie podstawowe informacje powinien podać użytkownik. Im krótszy formularz, tym częściej użytkownik jest skłonny go wypełnić – jeśli musi podać więcej danych osobowych, traci zaufanie do firmy.


Czy proces zakupowy jest płynny?
Płynny proces zakupu poprawia zadowolenie klientów, jednocześnie minimalizując ryzyko porzucenie czynności, m.in. na etapie koszyka. Optymalizując proces zakupowy, wpłyniesz na poprawę doświadczenia użytkownika oraz wzrost sprzedaży.
Czym charakteryzuje się płynny proces zakupowy? Jest intuicyjny dla użytkownika, a w jego trakcie na stronie nie występują błędy, które mogą dodatkowo wydłużyć czas poświęcony na zakup towaru/usługi.
Pamiętaj, że użytkownicy mogą przechodzić przez ten proces w sposób nieliniowy – warto zatem stosować elastyczne podejście do klienta.
Elementy, które wpływają na płynność procesu zakupowego[2]:
- na stronie produktu/usługi powinny znajdować się wszystkie informacje: opis, zdjęcia, dokładna cena, komunikaty o dodatkowych opłatach (związanych z np.: zmianą parametrów produktu); dodatkowo również informacja o dostępności w sklepie online oraz w sklepie stacjonarnym;
- możliwości porównania produktów/usług na stronie;
- informacje dotycząca ilości produktów dodanych do koszyka – powinna być ona widoczna dla użytkownika podczas poruszania się po stronie tak, aby mógł on/ona w każdym momencie monitorować ilość produktów oraz koszt zamówienia;
- możliwość dokonania zakupu jako gość;


- przejrzysty dla użytkownika podział procesu zamawiania na kroki, uwzględniający korzyści oraz zawierający informacje, np. koszt zamówienia;


- prosta procedura zamówienia, na którą składają się krótkie formularze;


- możliwość dopasowania przez użytkownika metody płatności oraz wysyłki;
- warto również pamiętać o umożliwieniu śledzenia przesyłki oraz umieszczeniu w jasny sposób informacji dotyczących zwrotów i reklamacji, aby zwiększyć zaufanie do marki.
Czy strona jest responsywna i dostosowana do urządzeń mobilnych?
Responsywność strony oznacza jej automatyczne dostosowanie do rozdzielczości na różnych urządzeniach – powinna działać tak samo dobrze oraz posiadać wszystkie funkcje niezbędne do płynnego przejścia przez proces zakupowy niezależnie od tego, czy przeglądasz ją na komputerze, tablecie czy telefonie. E-commerce’y, w których zadbano o responsywność, wyróżniają się większą użytecznością i wydajnością, a treści są przejrzyste i estetycznie przedstawione.
Błędy w responsywnym projektowaniu wpływają negatywnie na jakość i użyteczność stron na różnych urządzeniach. Do najczęściej występujących należą:
- niedostosowanie wielkości formularza (na przykład do wersji mobilnej), co znacząco utrudnia, a w niektórych przypadkach uniemożliwia wypełnienie go,
- umieszczenie zbyt wielu elementów tekstowych i graficznych – na małym ekranie może powodować przebodźcowanie użytkownika oraz zatracenie hierarchii strony,
- brak dopasowania wielkości czcionek do rozmiaru ekranu, przez co użytkownik nie jest w stanie zapoznać się z wszystkimi informacjami,
- nieuwzględnienie interakcji dotykowych w interfejsie pod urządzenia mobilne, a co za tym idzie – niedostosowanie wielkości oraz rozmieszczenia przycisków,
- wydłużenie czasu ładowania się strony przez brak optymalizacji grafik pod urządzenia.
Poznaj kilka technik, które mają zastosowanie przy projektowaniu stron e-commerce:
- Technika Mobile-First Design opiera się na projektowaniu stron zaczynając od wersji mobilnej, a następnie powiększaniu jej poprzez dodanie lub zmianę elementów. Dzięki temu od samego początku wiemy, że strona jest zoptymalizowana do najmniejszych ekranów, projekt strony zadziała na wszystkich urządzeniach (ważnym etapem pracy są testy), a istotne elementy dostosują się do rozmiaru ekranu.
- Modyfikacja obrazów. Należy wybierać te, które mimo zmiany rozmiaru wciąż będą czytelne lub będą prezentować to, na czym nam zależy, także po ewentualnym przycięciu. Warto używać plików SVG, zwłaszcza przy logach i ikonach – zmieniają one swoją rozdzielczość na podstawie ścieżek obrazu, a nie pikseli.
- Zastosowanie rozwijanych kart, np. w menu. Dzięki nich przy zmianie rozmiaru ekranu komponenty dalej będą rozmieszczone w równej odległości, a Ty unikniesz sytuacji, w której z powodu zmiany wielkości ekranu elementy będą zawierać większą część ekranu, niż powinny.
- Zaprojektowanie strony minimalistycznej. Na stronie, która nie jest przepełniona grafikami, ikonami czy treściami, ryzyko wystąpienia zaburzenia rozmieszczenia elementów przy zmianie rozmiaru ekranu jest zminimalizowane. Dodatkowo masz pewność, że informacje zawarte na stronie, niezależnie od urządzenia, będą tak samo dobrze widoczne dla użytkownika.
- CSS i HTML. HTML zapewnia strukturę i zawartość strony, a CSS odpowiedzialne jest za dodanie stylizacji oraz układu do treści. Używanie tych dwóch języków do programowania stron razem umożliwia programistom projektowanie różnych układów i stylów stron dla różnych urządzeń w oparciu o rozmiar ekranu, rozdzielczość i inne czynniki[3].
Key Takeaways i tip od specjalisty
- Najczęstszymi powodami opuszczania strony przez użytkowników są: wolne ładowanie strony, problemy z responsywnością, zła nawigacja i przestarzały wygląd.
- Koniecznie sprawdź czas ładowania swojej strony. Skorzystaj z jednego z narzędzi, np. z Page Speed Insights, dzięki któremu dowiesz się więcej o wrażeniach użytkowników, wydajności www, ułatwieniach dostępu czy SEO.
- Pamiętaj o sprawdzeniu nawigacji. W tym przypadku nie warto się wyróżniać – użytkownicy są przyzwyczajeni do konkretnych schematów, których brak może spowodować zamieszanie i zniechęcić do dalszej eksploracji sklepu.
- Formularze, które wykorzystujesz w swoim e-commerce powinny być proste, czytelne i napisane przyjaznym, zrozumiałym językiem. Zbyt długie lub skomplikowane zniechęcą do pozostawienia danych.
- Płynność procesu zakupowego to kolejny element, który przybliży Cię do sukcesu. Zwróć uwagę na to, jak wyglądają strony produktów, sprawdź interakcje, które użytkownik musi wykonać aby dokonać zakupu, zadbaj o wygodne płatności, a także informacje o dostawie, zwrotach i obsłudze klienta. Łatwość i szybkość uzyskania informacji oraz zminimalizowanie ilości kroków dzielących użytkownika od zakupu to obszary, o których warto pamiętać.
- Testuj, testuj i testuj. Sprawdź responsywność strony – zobacz jak wygląda na komputerze, na telefonie czy tablecie. Częstym błędem w projektowaniu jest skupienie się wyłącznie na jednym urządzeniu (najczęściej desktopie).
Źródła:
[1] Szybkość decyduje o wrażeniach użytkowników, suport Google, dostęp: support.google.com
[2] User experience in designing the purchasing process, Overlap Studio, dostęp: overlap.studio
[3] 5 SEO-Friendly Technologies To Build Responsive Websites, Setupad, dostęp: setupad.com, Responsive Design: Best Practices & Examples, UX Pin, dostęp: www.uxpin.com